- Home
- Email Tips and Tricks
- The Ultimate Guide to AMP Emai ...

AMP is relatively new technology—one that promises to bring email campaigns to a new level—and it successfully does so for those businesses that manage to implement it right. So, here’s the paradox: while AMP works impressively for some, it’s still far from being universally adopted. Why?
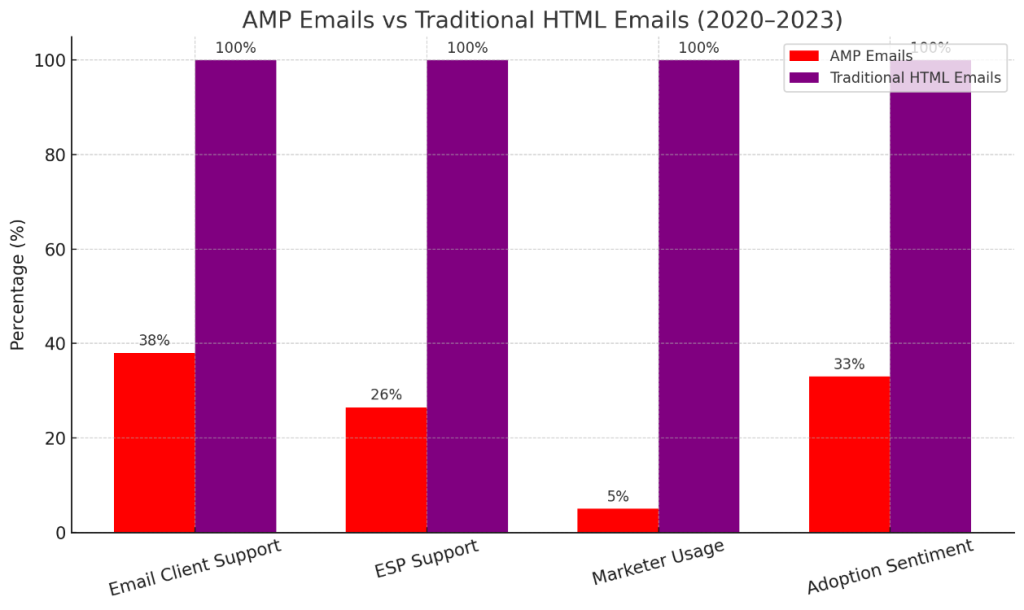
The reason is simple and complex at the same time. On one hand, AMP for email offers the level of interactivity that traditional HTML just can’t match. On the other, it requires more effort, resources, and support across the email ecosystem. As an outcome, we get a strange duality: a technology that is clearly efficient and forward-thinking, yet also inconvenient and fragmented.
This contradiction has left marketers scattered across a spectrum: from those who ignore AMP completely to those who are carefully experimenting to a few who take a high-risk, high-reward approach.
In this article, we will unpack what AMP email is , examine its benefits and limitations, and walk through real AMP email examples to better understand where this technology stands in 2025—and where it might go next.
What Is AMP Email?
Speaking in simple terms, AMP (Accelerated Mobile Pages) for email can be described as a new way to make your emails do stuff—like expand when clicked, submit forms without opening a browser tab, or let users browse products right from their inbox. The appearance of AMP is a result of Google’s attempts to turn the static email into something closer to a mini web app.
In technical terms, AMP email is an extension of standard HTML that allows you to embed dynamic, interactive elements into your email campaigns. So, instead of sending people away from your email to complete an action, you bring the action to them via email.
AMP email marketing offers the kind of engagement that used to be possible only with landing pages and websites. You can add things like real-time content, image carousels, interactive forms, and appointment scheduling tools. While not everything works perfectly with AMP technology yet, it has already opened the door to a new kind of user experience in the inbox.
What Can You Do with AMP in Emails?
👉 Real-time content updates
In traditional email marketing, the moment an email is sent, its content becomes irrevocably fixed. This static nature, long considered a technical inevitability, produces a gap between what marketers intend to communicate and what recipients actually see. That is especially true in cases of rapidly changing information, such as pricing or inventory. AMP technology, however, has disrupted this pattern by allowing real-time updates within the body of an already-delivered email. The content can now shift, evolve, and correct itself within the inbox, reducing both reputational risk and the operational burden of multiple follow-up messages.
👉 User actions inside the email
One of the core ambitions of AMP for email is to transform the inbox from a point of notification into a point of interaction. Where traditional email has historically acted as a gateway—forcing the user into a separate browser window or mobile app—AMP emails allow for actions to be completed directly within the message itself. Booking appointments, filling out forms, submitting RSVPs, navigating through product catalogs—all of this becomes possible without ever leaving the inbox environment.
👉 Examples of AMP email use cases
Interactive email examples can include product recommendation cards that update based on real-time availability, embedded appointment scheduling widgets, or in-email surveys that register and respond to user input in real time. These are no longer conceptual experiments but deployed functionalities, which are now increasingly used by forward-thinking brands.

AMP for Email: Technical Overview
⚙️ Three-part MIME structure
Every AMP email must include three MIME types—text/plain, text/html, and text/x-AMP-html. This layered structure allows compatibility across email clients. If a client doesn’t support AMP for email, it will automatically fall back to the HTML or plain text version. This design is technically straightforward, but it also acknowledges the uneven pace of technological adoption.
⚙️ AMP HTML document structure
At the core of an AMP message is a special version of HTML known as AMP HTML. It is not a simple extension but rather a reimagined variant of the original—stripped of custom JavaScript and advanced with a set of AMP components. These components, such as <AMP-carousel>, <AMP-form>, or <AMP-accordion>, serve as building blocks for interactive email content.
⚙️ Hosting assets and resources
Much like traditional HTML, AMP emails rely on externally hosted assets—images, stylesheets, and data endpoints—all of which must be served over HTTPS. However, AMP technology imposes strict validation rules, requiring that everything meet the performance and security standards set by AMP specifications. These requirements, while restrictive, are what allow AMP email marketing campaigns to be safely and efficiently executed within the inbox itself.
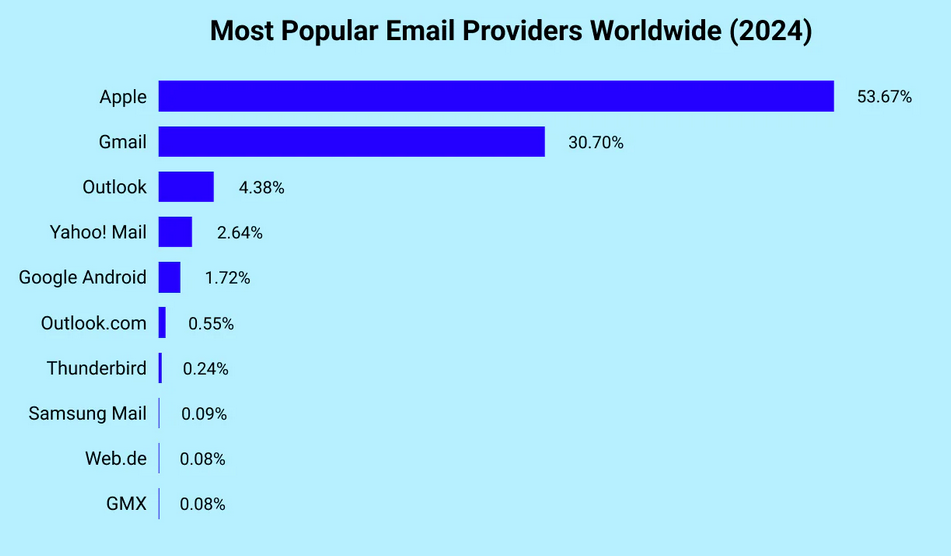
Email Clients That Support AMP Email
Support for AMP emails is still relatively limited. Gmail was the first email client to adopt the technology, officially launching support for AMP for email on March 26, 2019. Since then, the feature has been available not only on desktop but also within Gmail’s mobile apps for both Android and iOS. Yahoo Mail and Mail.ru also adopted the technology soon after.
Even FairEmail, an open-source email client for Android, decided to include AMP email capabilities. This list isn’t long, but it represents the more progressive end of the email client spectrum, proving that the push for more engaging inbox experiences is starting to gain faster pace.

Who’s still not on board with AMP?
While Outlook made an attempt to introduce it in 2019, offering a developer preview, it dropped the idea altogether a year later, explaining it with security concerns. The company made a choice in favor of its own Actionable Messages framework. Apple Mail, meanwhile, never even started experimenting with AMP to begin with.
This uneven AMP-email provider relationship means that a lot of users will, unfortunately, never see your AMP content. The sad truth is that you can build a beautifully dynamic, carousel-filled, real-time updating email—but if it lands in an Apple inbox, it will look like a static HTML or just be broken altogether.
The importance of fallback content for non-AMP clients
While AMP keeps on sitting on uneven ground made of different email providers, fallback content is inevitable. In case your beautiful interactive email lands in a client that doesn’t support AMP, you need to have a backup plan.
If you’ve planned for this, they’ll get an HTML version with the core message—not as impressive, but still informative and solid. But if you haven’t, then your email will most likely look broken or confusing, or both. As long as AMP remains a beautiful advancement rather than a norm, you’ll need to be particularly cautious with your content.
How to Get Started with AMP Email
Registering and getting whitelisted
Working with AMP begins with whitelisting, since Google AMP email does not let anyone send innovative content. You’ll need to register with Gmail (or with Yahoo or Mail.ru), prove that you intend to send honest email campaigns by providing a couple of test emails. Whitelisting should be considered as a safety measure and an attempt to minimize the number of spammers violating advanced AMP capabilities.
Coding your first AMP email (tools, validators)
If you are already familiar with HTML and CSS, the AMP system won’t be a shocker to you. That said, it has its own rules and validators that are rather picky. Sometimes, one unclosed tag is enough to make the whole system collapse back to the HTML. That’s why tools like Google’s AMP Playground and in-browser validators are something to consider here. They’ll warn you about your missteps before your email reaches a subscriber’s inbox.
Platforms that support AMP email creation
For those who are less familiar with coding, platforms like Stripo, Mailmodo, and Unlayer make it possible to design AMP emails without special knowledge. They usually take care of the validation and formatting, which is great if you want to focus mostly on AMP email design. Most also come with templates, which makes them even more attractive.
Challenges and Limitations of AMP Email
Learning curve for developers
The ability of AMP email to provide users with an advanced experience comes at a cost. The cost is its framework. It comes with its own custom components, restrictions, and logic. So, for developers used to standard HTML/CSS, learning <AMP-carousel> and <AMP-form> is not exactly intuitive. While tutorials are always helpful, a trial-and-error period is most likely inevitable.
Whitelisting and approval process
The whitelisting process is the way email providers keep the ecosystem safe from spammers. This process requires some extra paperwork and some technical setup. So, don’t expect to send out an AMP email the same day you build it.
Testing and debugging
When something breaks in an AMP email, it is usually less obvious than it is with regular HTML. It might just look like a blank or static screen where your dynamic content was supposed to be. While testing tools like Gmail’s AMP Playground or the AMP for email validator help, you might need to do debugging and testing across clients, setups, and states.
The partial client support
Probably the most disappointing thing about AMP is only its partial support from some email clients. So, your subscribers on Apple Mail, Outlook, or other non-supporting platforms will never see your design. Instead, they’ll get your fallback content—if you remember to include it.
Is AMP Email the Future of Email Marketing?
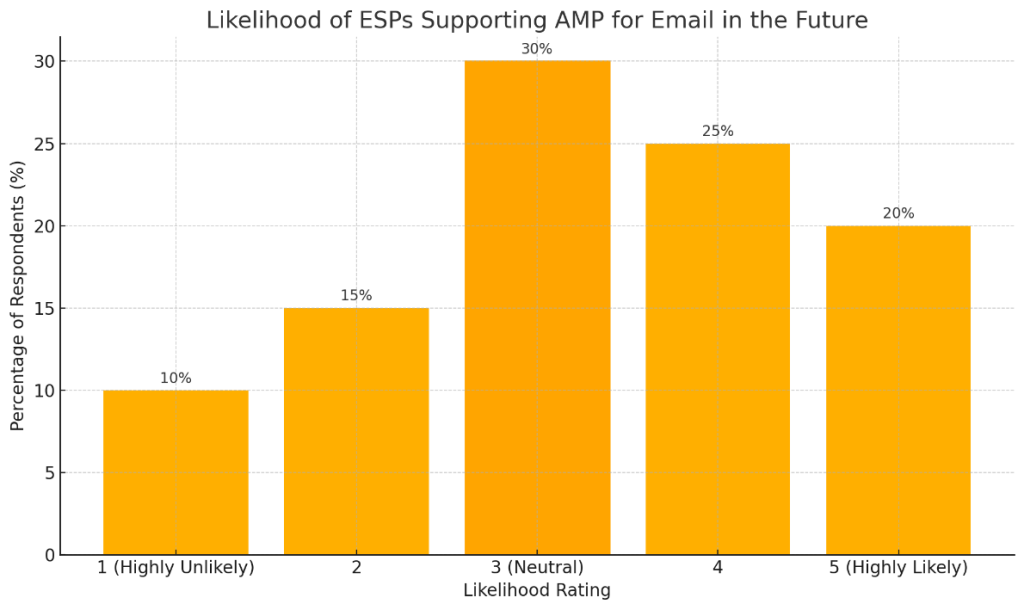
Industry trends and adoption
When it comes to AMP, the situation is controversial, as the industry seems both intrigued and cautious. On the one hand, the concept of AMP email feels like an obvious step forward, a long-overdue evolution in email marketing. Especially considering that brands that have embraced this format report higher engagement rates.
In spite of all the excitement and high potential of user involvement, the adoption curve remains uneven. A major limiting factor is email client support, or the lack of it. While Gmail, Yahoo Mail, and Mail.ru support AMP, Apple Mail and Outlook still don’t. It puts marketers in a complicated position when they must weigh all the potential advantages of AMP campaigns against technical challenges. For now, AMP email is moving forward, but cautiously—and mostly within innovation-hungry niches.
Alternatives (kinetic emails, traditional interactivity)
While AMP is a promising technology, it is not the only attempt at interactivity in email. Long before AMP for email arrived, kinetic emails were already supporting sliders, hover effects, and accordions using advanced HTML and CSS animations. Their downside is that they are harder to build, and their logic is often more limited.
Finally, the old-fashioned approach—interactive-feeling emails that redirect the user to a landing page to complete the action. Less fancy, but more stable. And if the price of novelty is half of your emails seeing something or nothing at all, stability might be a safer choice.
To Sum Up
So, is AMP email marketing the future? It might be. Or at least part of it. It is hard to deny that technology has the potential. But for it to become a standard, at least one major problem needs to be solved: lack of universal support from email clients.
For now, AMP email remains a compelling option—but not a universal one. AMP benefits are hard to deny, yet this high-potential technology is best suited for teams willing to experiment and test. If you can work within its current constraints, it can make your campaigns very distinct. But until AMP becomes more widely supported, the smartest way to treat them is not as the default but as a delicious supplement.